This article will walk you through the mobile user experience:
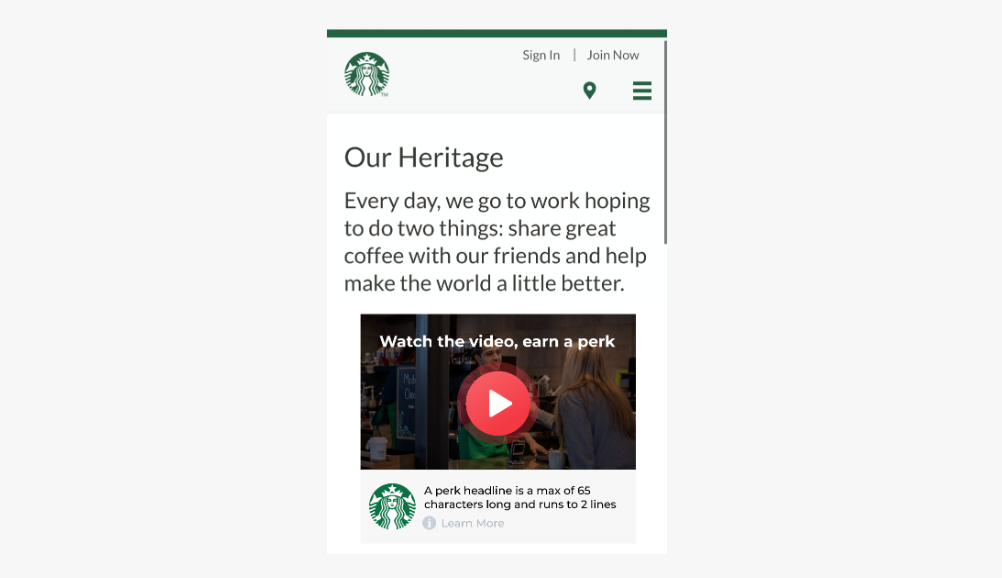
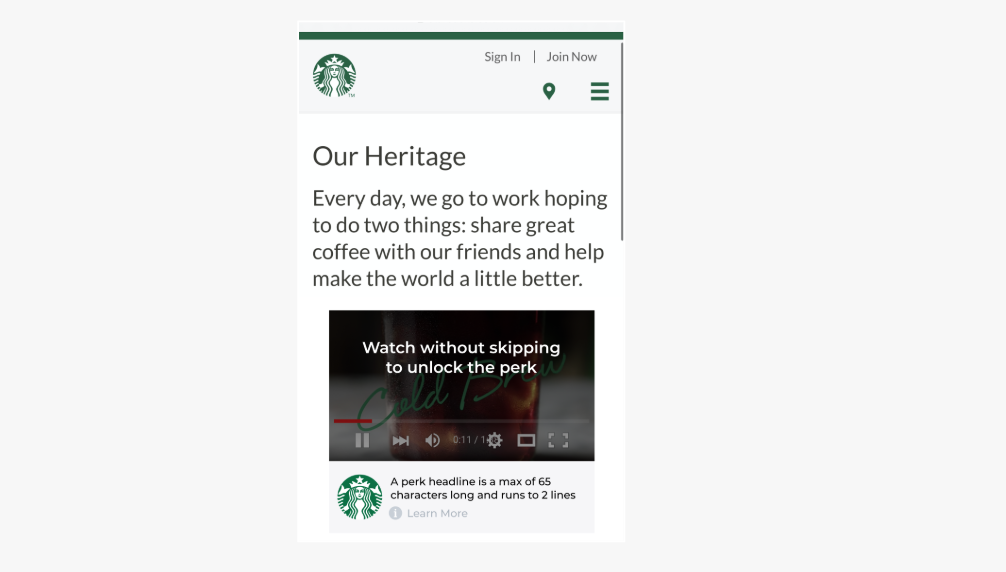
Step 1 - The user will see the video player and perk messaging across the embed or sharing link

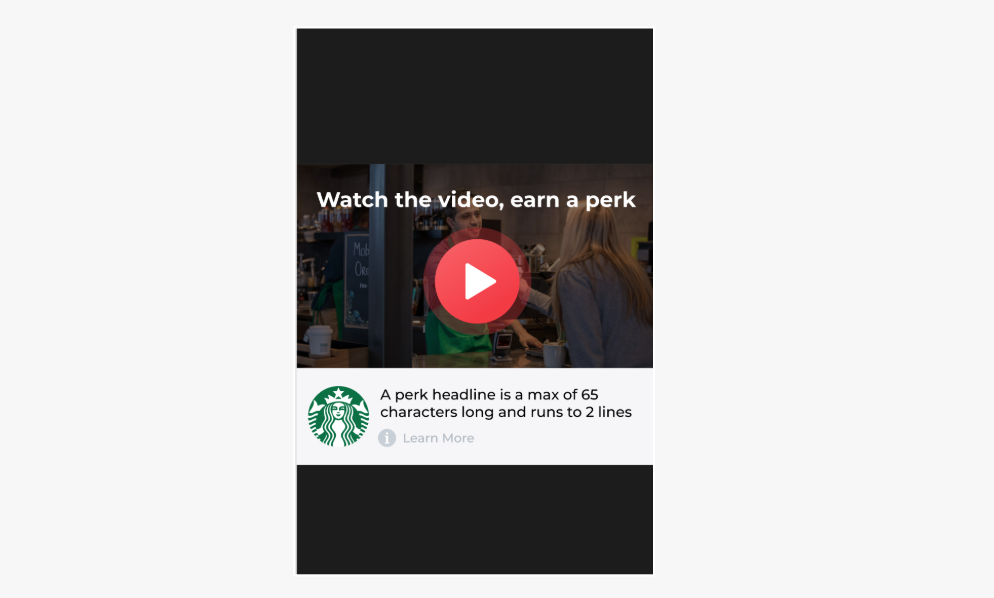
Step 2 - The video is played. If a user skips during the video they are told they will not get the chance to claim


Step 3 - The video is played. If a user skips during the video they are told they will not get the chance to claim

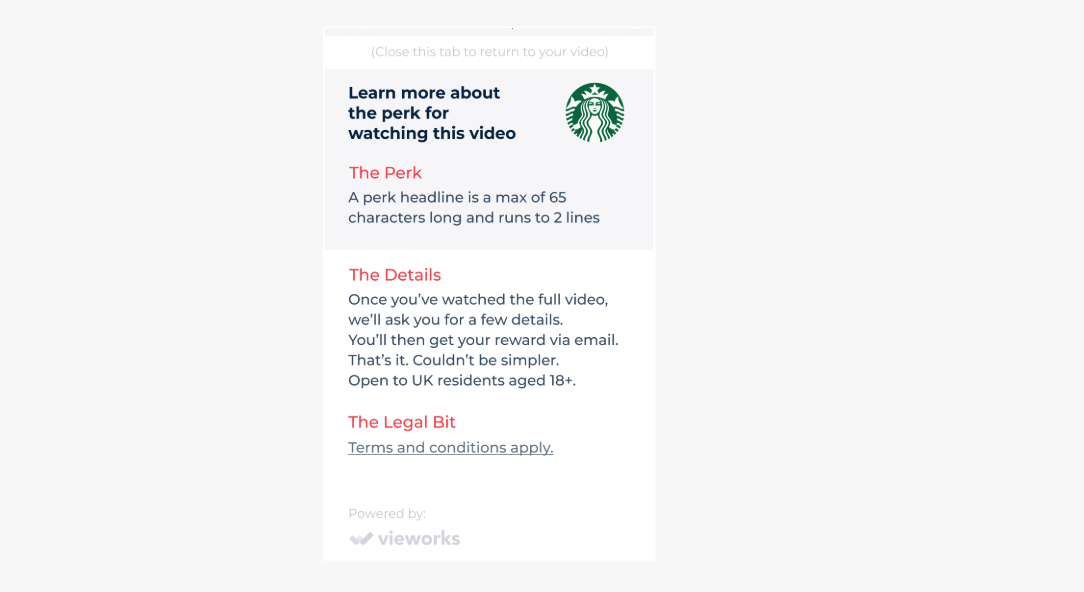
Step 4 - User can click learn more and find all about the reward and the terms

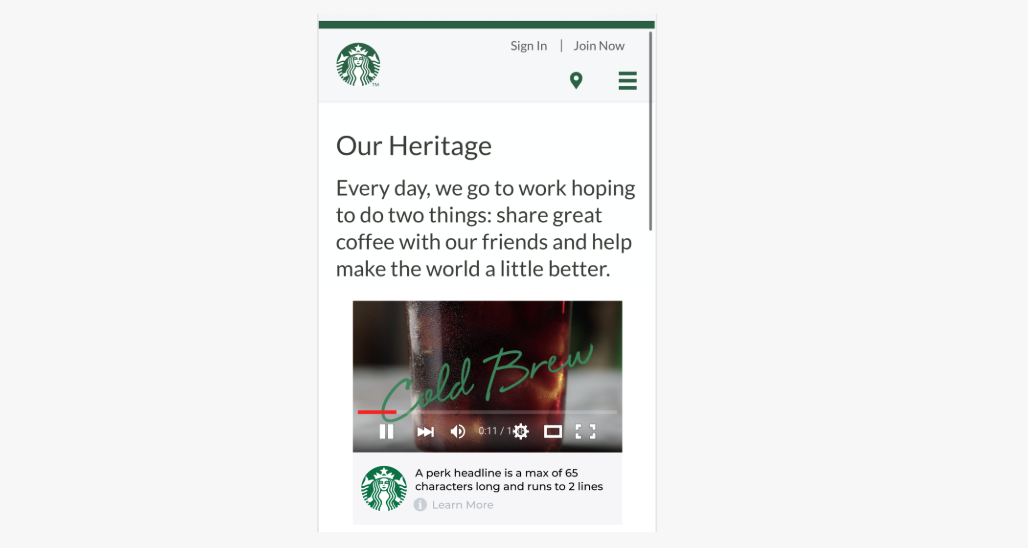
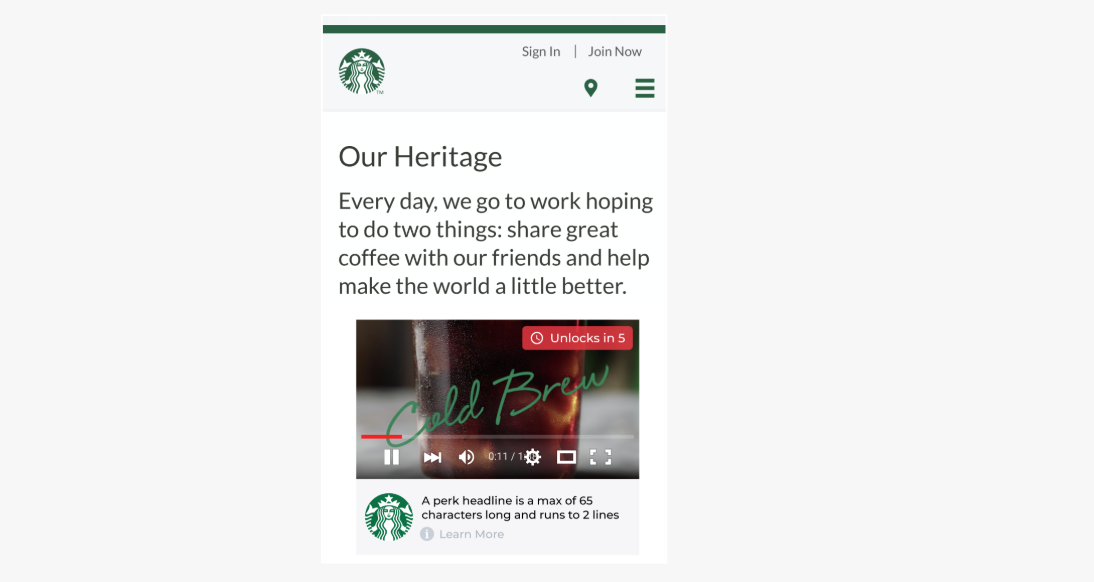
Step 5 - Player countdown tells user when they can claim perk

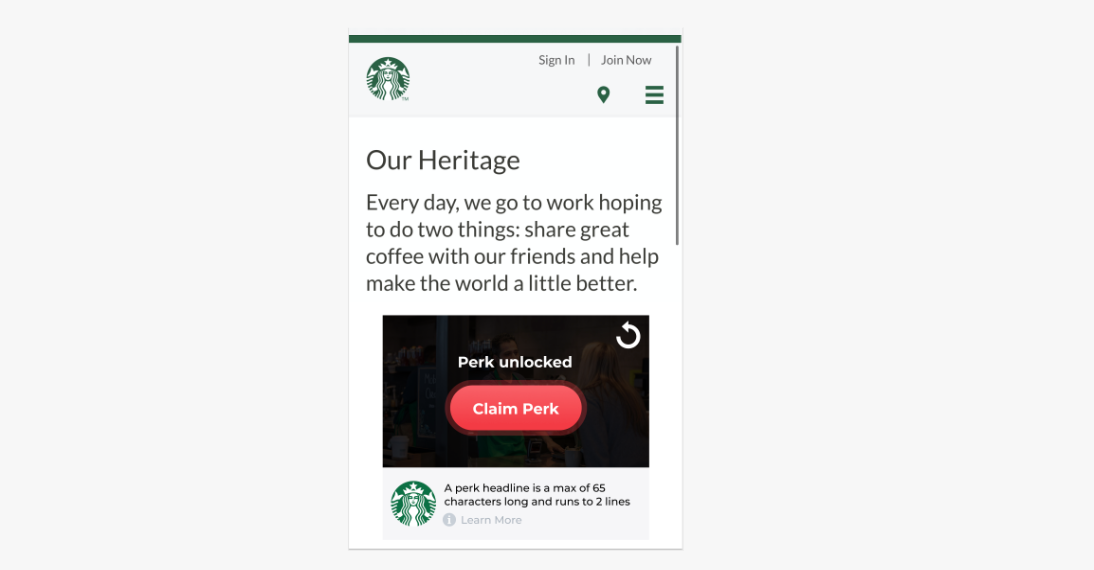
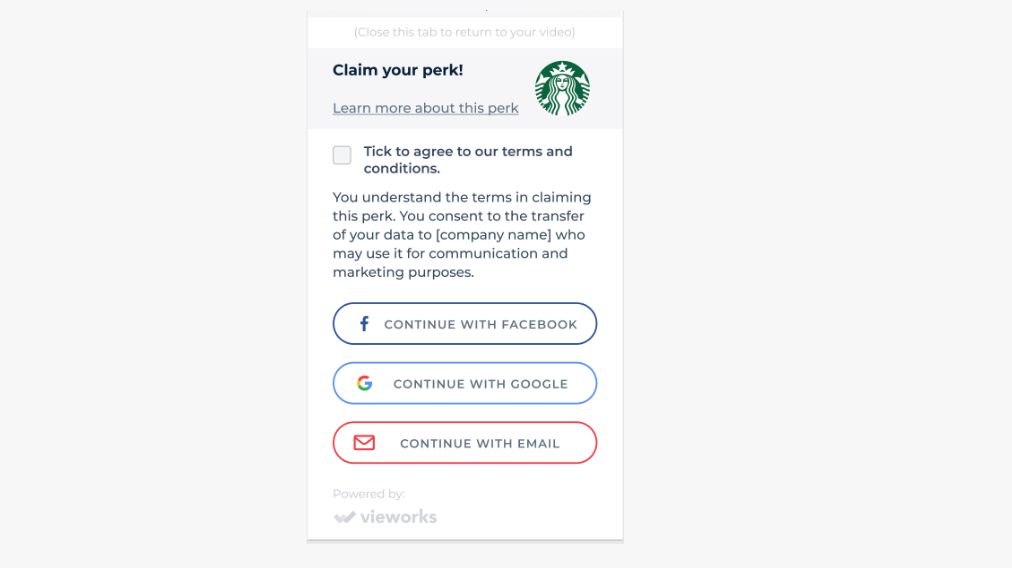
Step 6 - After successful play, claim perk button is revealed

Step 7 - User connects via Facebook, Google or email

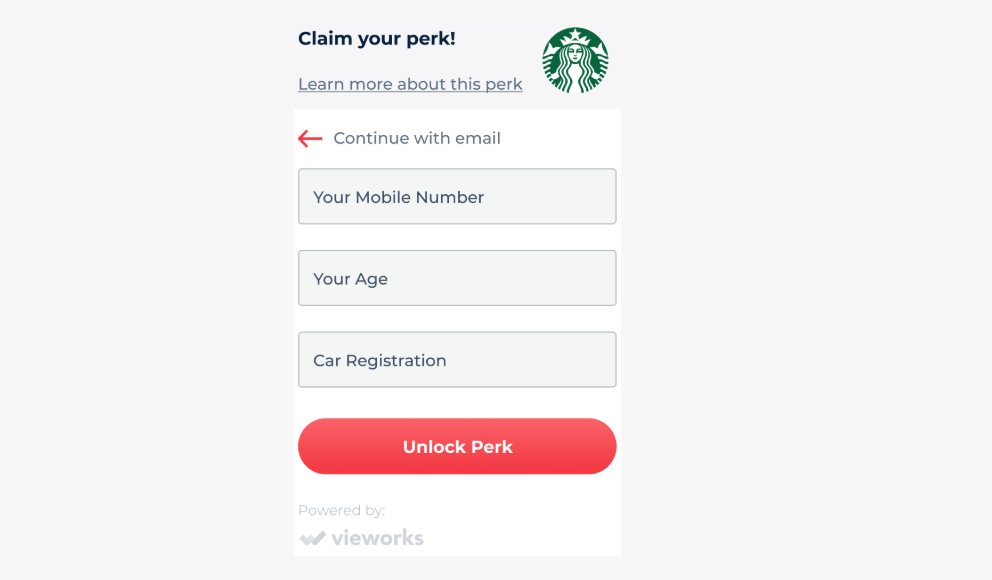
Step 8 - Up to 3 optional fields can be asked from the user before they claim

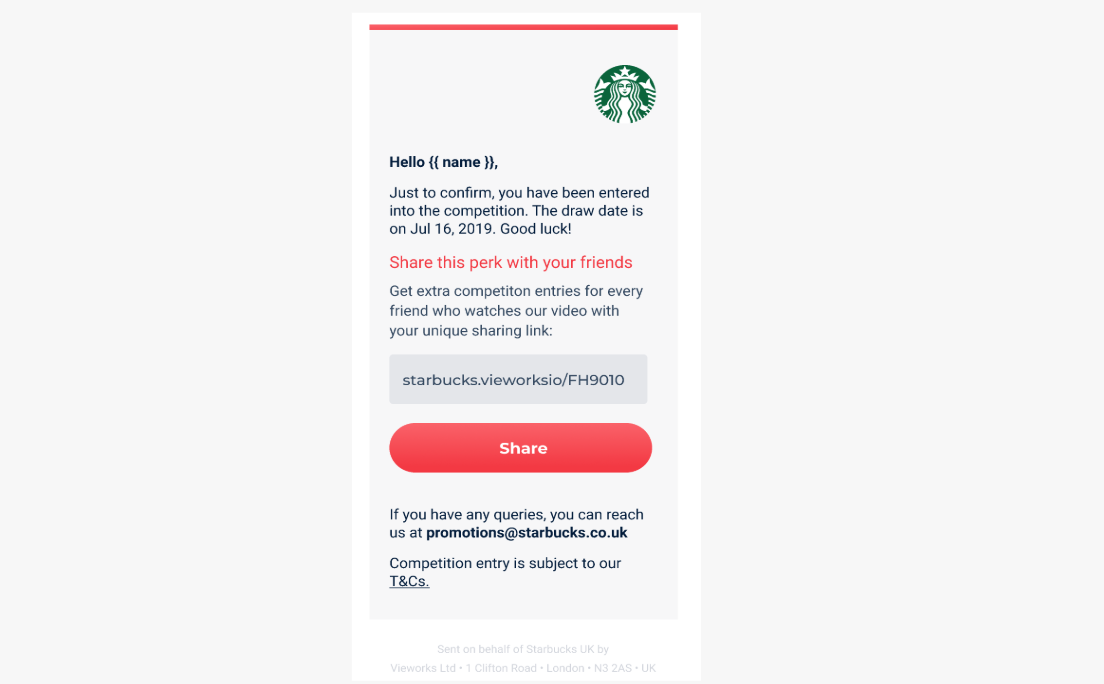
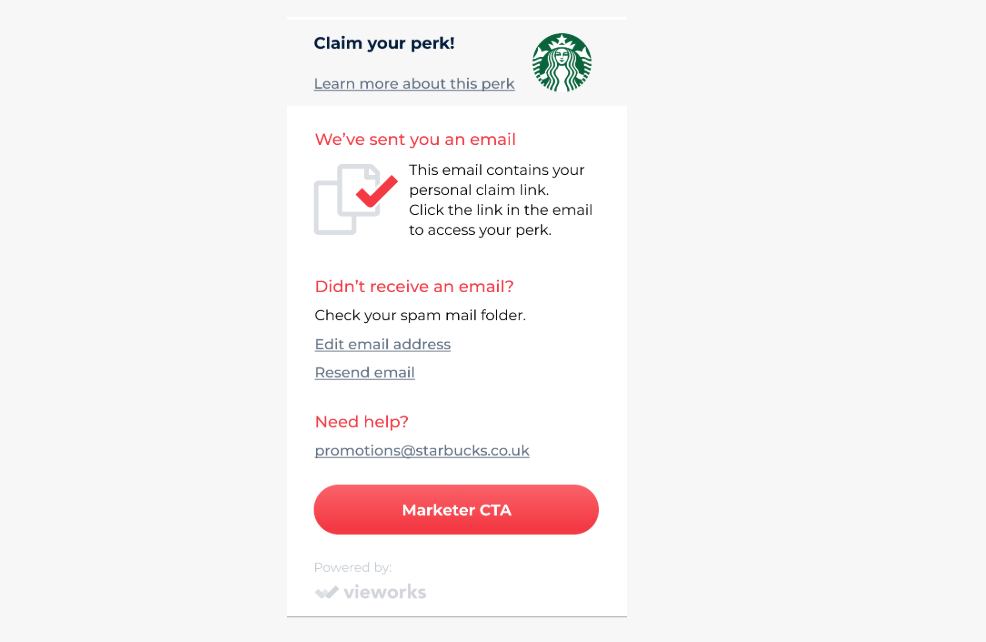
Step 9 - The system will prompt the viewer to claim their perk, as well as prompt them to check their email. Marketer's click through action may now apply.

Step 10 - The final screen reveals perk information, coupon code, discount etc.